우리는 페이지를 디자인하는 것이 아니라,
구성 요소 시스템을 디자인한다.
웹 생태계가 점점 커져감에 따라, 웹사이트는 단순한 온라인 문서가 아닌 하나의 거대한 서비스로 거듭나고 있다. 이제 단순한 웹 페이지 모음을 만드는 수준이 아니라서 현업 종사자들은 효율적인 업무를 위한 디자인 시스템 개발 필요성을 인식하고 있는 단계다.
특히 대형 프로젝트에서의 디자인 시스템 필요성은 더욱 부각되고 있는데, 많은 논의가 오가고 있는 주제다. 그중 많은 부분에서 색상Color, 글꼴Typography, 격자Grid 등 기초를 설정하는 데 중점을 두고 있다. 이런 논의는 확실히 중요하지만 디자인은 주관적인 영역이 커서 상대적으로 관심을 덜 받고 있다. 하지만 디자이너-퍼블리셔-프런트 개발자 간에 효율적인 소통과 원활한 유지보수를 위해선 꼭 거쳐야 할 과정이다.
필자가 현업에 있으면서 1년 전부터 시도해보고 있는 디자인 방법론이 있는데, 바로 아토믹 디자인Atomic Design이다. 실제 프로젝트에 적용해보고 있는 후기는 따로 작성하겠다. 우선 기본 개요를 알아보자.
아토믹 디자인은 가장 작은 컴포넌트 단위를 원자(Atoms)로 설정하고, 이를 토대로 상위 컴포넌트를 만들어 코드 재사용을 최적화 하는 방법론이다.
아토믹 디자인의 컴포넌트 단계는 다음과 같다.
1. 원자 (Atoms)
2. 분자 (Molecules)
3. 유기체 (Organisms)
4. 템플릿 (Templates)
5. 페이지 (Pages)

1. 원자 (Atoms)
원자는 디자인과 기능을 더 이상 분할할 수 없는 최소 단위다. 상위 컴포넌트에 재사용해야하므로, 가장 미니멀하게 제작한다. 대표적인 원자 컴포넌트로 분류되는 HTML Tag는 Label, Input, Button 등이 있다.

또한 태그를 제외하고 색상, 글꼴, 애니메이션과 같은 인터페이스의 보이지 않는 측면도 포함할 수 있다. 위 요소 자체만으로는 별로 유용하지 않지만, 모든 스타일을 한눈에 보기 좋게 정리할 수 있어 잘 구분해두면 큰 도움이 된다.
2. 분자 (Molecules)
원자보다 한 단계 위의 컴포넌트로, 원자 컴포넌트를 결합하여 실제 프로젝트에 사용될 수 있도록 탈바꿈 한다. 분자는 화학식에서 화합물의 가장 기본 단위로 고유한 특성을 갖는데, 프로젝트 설계할 때도 중추적인 역할을 맡고 있다. 즉, 프런트 개발자들이 컴포넌트를 만들 때 가장 많이 만드는 단위가 분자 컴포넌트다.

원자 컴포넌트만으로는 유용하지 않다고 했지만, 이를 사용해 분자 컴포넌트로 결합하니 어디서 많이 보던 형태로 변했다. 원자에서 분자를 구성할 때, "대표적인 하나의 기능"에 초점을 맞추도록 한다. 처음 사용하면 복잡할 수 있지만, 일반적으로 재사용을 위해 만들어진 원자의 단순한 조합이다.
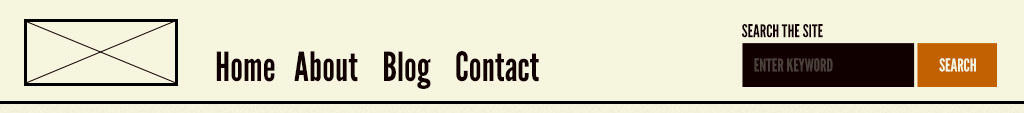
3. 유기체 (Organisms)
분자보다 한 단계 위의 컴포넌트로 대표적으로 웹 페이지의 Header를 생각하면 된다.

사실 웹 개발할 때 프로젝트에서 고객은 디자인 시스템의 분자 단계까지는 관심이 없다. 어떻게 디자인이 나왔는지 모르기 때문이다. 하지만 유기체 컴포넌트와 함께 유저 인터페이스User Interface가 형성되기 시작하면서 조금씩 관심을 갖게 된다. 즉, 유기체를 잘 사용하면 고객과 전체적인 시각적 방향을 결정하는 데 들어가는 시간을 줄이고, 소통의 오류를 줄일 수 있다.
첨언하자면, 이 때부터 유기체, 템플릿의 경계 구분이 굉장히 모호하다. 프로젝트마다 유기체에 해당하는 컴포넌트 단위가 다르고, 작업자마다 주관적인 기준이 다르기 때문이다. 그래서 초기 설계 단계에서 이견을 좁히는 것이 중요하다.
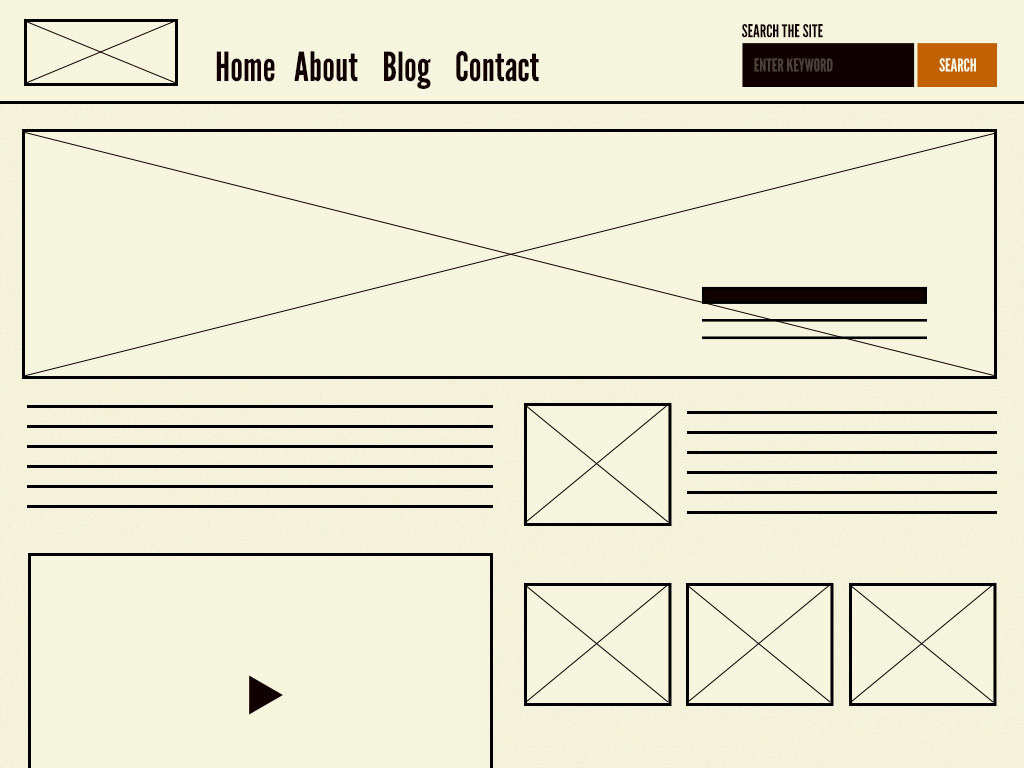
4. 템플릿 (Templates)
유기체보다 한 단계 위의 컴포넌트로, 고객이 더 이해하기 쉬운 최종 결과물에 가까워진다. 이 단계에서 디자인이 결합되는 것을 보기 시작하고, 레이아웃이 실제로 작동하는 것을 볼 수 있다.

템플릿은 여러 유기체가 묶여있어 페이지처럼 보이지만, 페이지의 역할은 하지 않는다. 일종의 와이어프레임Wireframe 이라고 보면 된다.
5. 페이지 (Pages)
아토믹 디자인의 최종 단계다. 고객과 사용자가 궁극적으로 보게 될 내용을 정확하게 표현하기 위해, 디자이너가 작업한 컨텐츠로 대체된다. 가장 비주얼 요소가 중요한 단계인 만큼 대부분의 리뷰가 중심이 된다.

페이지 컴포넌트는 템플릿 컴포넌트의 변형을 테스트하는 단위기도 하다. 예를 들어, 헤드라인 텍스트가 화면보다 길어질 경우 줄 내림을 할 것인지, 말줄임을 사용할 것인지 혹은 사용자가 장바구니에 상품을 1개를 갖고 있는 경우와 10개의 항목이 있는 경우 장바구니는 어떻게 표현할 것인가 하는 것들이다.
웹 개발은 정적인 결과물이 아닌 사용자와 상호작용이 일어나는 동적인 서비스기 때문에 이런 테스트는 필수적이다.
참고로 아토믹 디자인의 각 단계가 선형 프로세스로 소개되었지만, 실제 프로젝트에 적용해보면 그게 아니라는 것을 깨닫게 된다. 오히려 일관성과 확장성, 혹은 재사용성에 초점을 두고 설계할 수 있도록 도와주는 가이드라인에 가깝다.
'Road to Web Developer > 알.쓸.개.잡' 카테고리의 다른 글
| 링크 미리보기 꾸미는 방법, Open Graph (0) | 2022.09.21 |
|---|---|
| 웹 개발자가 알아두면 좋은 SPA, MPA (0) | 2020.10.15 |
| 티스토리 블로그, 네이버 검색에 나타나게 적용하기 (2) | 2020.09.26 |
| 웹 퍼블리셔로 입문하기 위해 도움이 되는 사이트 3선 (0) | 2020.09.23 |
| 동기와 비동기의 개념 (1) | 2019.01.18 |


