자바스크립트를 본격적으로 공부하기에 앞서, 브라우저의 동작 원리도 알아두면 좋다. 당신이 자바스크립트를 공부하려는 이유는 무엇인가? 더 나은 웹사이트를 만들기 위해서, 혹은 더 나은 자바스크립트 개발자가 되기 위해서일 거다. 그렇다면 자바스크립트가 주로 쓰이는 브라우저가 어떻게 동작하는지 알아두는 편이 좋다.
자바스크립트는 구글의 Chrome V8 자바스크립트 엔진으로 빌드된 자바스크립트 런타임 환경(Runtime Environment)인 Node.js의 등장으로, 웹 브라우저를 벗어나 서버 사이드 애플리케이션 개발에서도 사용되는 범용 개발 언어가 되었다. 하지만 자바스크립트가 가장 많이 사용되는 분야는 역시 웹 브라우저 환경에서 동작하는 웹 페이지/애플리케이션이다.
대부분의 프로그래밍 언어는 운영체제(Operating System, OS) 위에서 실행되지만 웹 애플리케이션의 자바스크립트는 브라우저에서 HTML, CSS와 함께 실행된다. 따라서 브라우저 환경을 고려할 때 보다 효율적인 자바스크립트 프로그래밍이 가능하다.
브라우저마다 환경이 달라 고려해야할 것이 많았지만, 웹 개발자들을 괴롭히기로 유명한 익스플로러Explorer로 악명 높았던 마이크로소프트가 익스플로러를 지원 중단을 선언하면서 상당한 부분이 해소되었다. 물론 여전히 익스플로러를 사용하는 유저들이 많기 때문에 최소한의 대응은 해줘야 한다.

2020년 9월 기준, 대한민국 크롬 브라우저 점유율은 57%에 육박하며, 익스플로러는 약 6%에 해당하는 점유율을 가지고 있다. 관공서의 경우 익스플로러를 이용하는 경우가 많기 때문에 아마 6%에 해당하는 비율은 당분간 유지될 듯하다. 표에는 나오지 않았지만, 네이버에서 제공하는 네이버 웨일이 익스플로러 점유율을 넘어섰다. 웨일의 점유율은 약 7%다.
그리고 마이크로소프트가 새롭게 발표한 브라우저인 마이크로소프트 엣지 크로미움으로 인해 엣지의 점유율도 점차 상승세곡선을 그리고 있다. 점유율은 약 5%에 도달하고 있다.
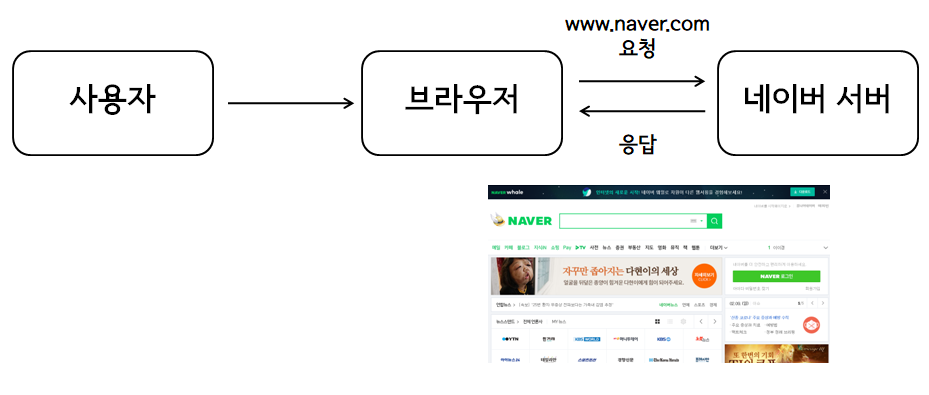
브라우저의 핵심 기능은 사용자(클라이언트)가 참조하고자 하는 웹페이지를 서버에 요청Request하고 서버의 응답Response을 받아 브라우저에 표시하는 것이다. 브라우저는 서버로부터 HTML, CSS, Javascript, 이미지 파일 등을 응답받는다. HTML, CSS 파일은 렌더링 엔진의 HTML ¹파서와 CSS 파서에 의해 파싱(Parsing)되어 DOM, CSSOM 트리로 변환되고 렌더 트리로 결합된다. 이렇게 생성된 렌더 트리를 기반으로 브라우저는 웹페이지를 표시한다.
1) 파서(parser)란? Compiler의 일부로서 원시 프로그램의 명령문이나 온라인 명령문, HTML 문서 등에서 Markup Tag 등을 입력으로 받아들여서 구문을 해석 할 수 있는 단위로 여러 부분으로 분할해 주는 역할을 한다. 즉, Compiler나 Interpreter에서 원시 프로그램을 읽어 들여, 그 문장의 구조를 알아내는 구문 분석(parsing)을 행하는 프로그램이다.

자바스크립트는 렌더링 엔진이 아닌 자바스크립트 엔진이 처리한다. HTML 파서는 script 태그를 만나면 자바스크립트 코드를 실행하기 위해 DOM 생성 프로세스를 중지하고 자바스크립트 엔진으로 제어 권한을 넘긴다. 제어 권한을 넘겨 받은 자바스크립트 엔진은 script 태그 내의 자바스크립트 코드 또는 script 태그의 src 속성에 정의된 자바스크립트 파일을 로드하고 파싱하여 실행한다. 자바스크립트의 실행이 완료되면 다시 HTML 파서로 제어 권한을 넘겨서 브라우저가 중지했던 시점부터 DOM 생성을 재개한다.
<!doctype html>
<html>
<head>
<title>브라우저 동작 원리</title>
<!-- CSS 파일 불러오기 -->
<link href="/style.css" rel="stylesheet">
<!-- 자바스크립트 불러오기 -->
<sciprt src="/app.js"></script>
</head>
<body>
<h1>Hello, Javascript!</h1>
</body>
</html>
위 문단을 코드를 보며 요약한다면, <body> 태그 안에 있는 Hello, Javascript! 라는 문자열을 출력하기 전에 <script src="/app.js"></script> 를 만났기 때문에 app.js라는 파일을 불러오게 된다. 이 때, app.js에서 <h1> 태그를 제어하는 구문이 있다면 에러가 발생하게 된다. HTML 파서가 <h1> 태그를 아직 브라우저에 렌더링하기 전이기 때문이다.
<!doctype html>
<html>
<head>
<title>브라우저 동작 원리</title>
<!-- 외부 CSS 파일 불러오기 -->
<link href="/style.css" rel="stylesheet">
</head>
<body>
<h1>Hello, Javascript!</h1>
<!-- JS 파일 연결 -->
<script src="/app.js"></script>
</body>
</html>
그래서 일반적으로 <script> 태그는 위와 같이 <body> 태그를 닫기 직전 위치에 호출한다.
이처럼 브라우저는 동기(Synchronous)적으로 HTML, CSS, Javascript을 처리한다. 이것은 script 태그의 위치에 따라 블로킹이 발생하여 DOM의 생성이 지연될 수 있다는 것을 의미한다. 따라서 script 태그의 위치는 중요한 의미를 갖는다. body 요소의 가장 아래에 자바스크립트를 위치시키는 것은 좋은 아이디어이다. 그 이유는 아래와 같다.
- HTML 요소들이 스크립트 로딩 지연으로 인해 렌더링에 지장 받는 일이 발생하지 않아 페이지 로딩 시간이 단축된다.
- DOM이 완성되지 않은 상태에서 자바스크립트가 DOM을 조작한다면 에러가 발생한다.
'Road to Web Developer > JavaScript' 카테고리의 다른 글
| 프로그래밍이란? (0) | 2020.09.28 |
|---|---|
| Javascript, 왜 중요한가? (4) | 2020.09.25 |
| 자바스크립트는 무엇인가? (0) | 2018.12.03 |

